Jofelo Journal Review
by
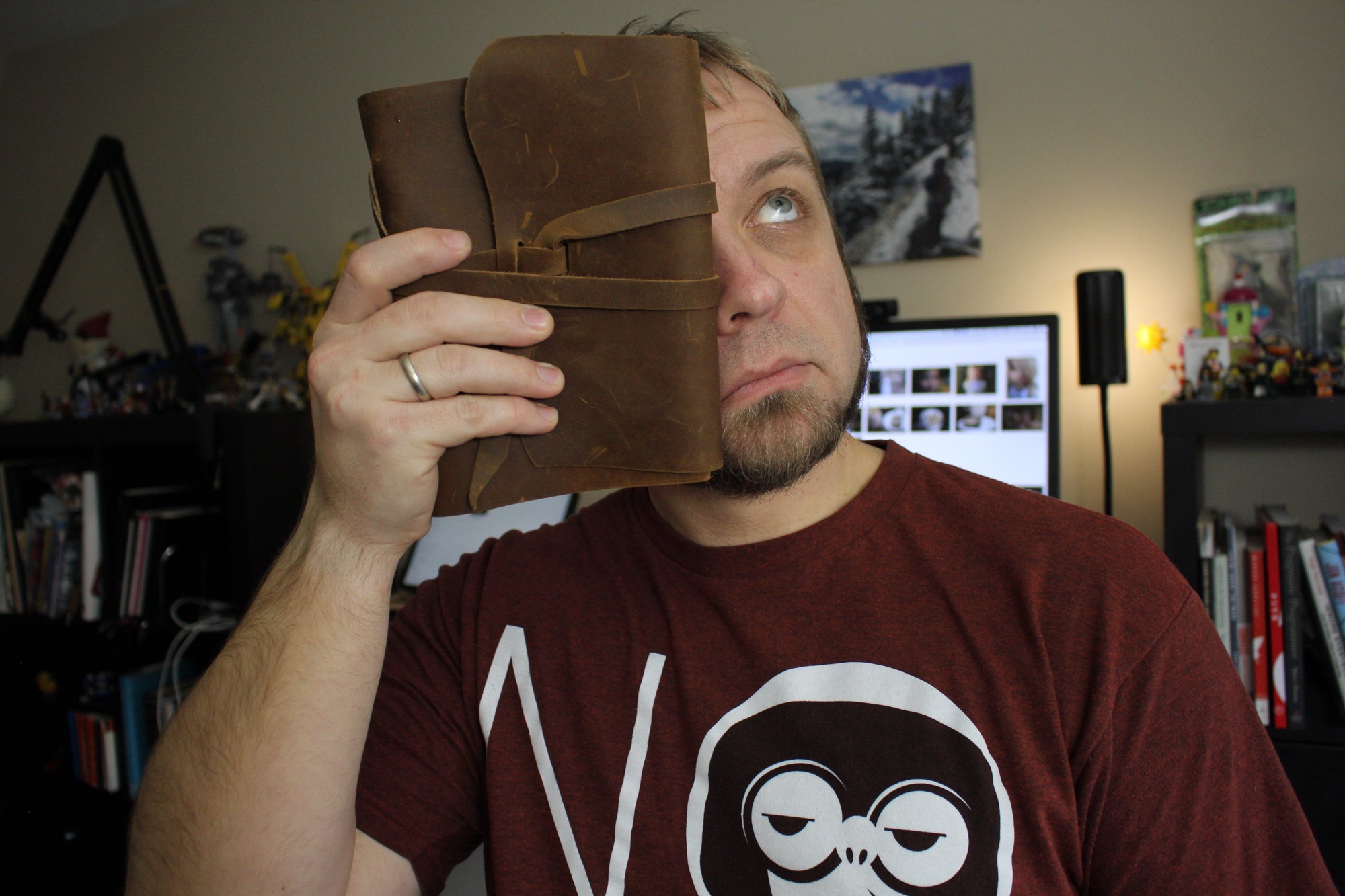
I do love me some notebooks, but I’ve generally stuck with the official Bullet Journal because it’s a good size and the paper is nice. I like the dot-grid format. Recently Jofelo got in touch and wanted to send me a journal to try. I admit I wasn’t expecting a lot when I looked at…
Freelance Friday 039 – January 25 2019
by
Up in Chilliwack we’re experiencing an odd winter. Way less rain than normal and it’s so much warmer than normal as well. Not quite t-shirt weather, but certainly only a sweater and you’re warm enough. We recently did an experiment with our kids and cut almost all the screen time for the week. Our youngest…
Tim Ferriss and Greg McKeown talk Essentialism
by
Listen to the whole episode here. First off, I read the book and thought it was terrible so I almost skipped this podcast episode. I’m so glad I was running and it was just a bit difficult to reach into my bag to grab my phone and turn it off because this was a great…
Is it harder to do web stuff now?
by
DHH writes: But as The Great Divide points out, regression is lurking, because the industry is making it too hard to work directly with the web. The towering demands inherent in certain ways of working with JavaScript are rightfully scaring some designers off from implementing their ideas at all. That’s a travesty. I know as…
Dan Moren’s writing income
by
Dan: Yep, that’s my income breakdown from 2018. I’m not going to break out dollar figures here, as that’s just something I’m not comfortable with right now, but to put this overall chart in context, my gross income does not reach six figures. In part this gives me hope for my writing because I’m really…
Is a Book Summary Really Reading?
by
From Jamie: I’ve been thinking about abridgments lately because of an ad that keeps popping up on Facebook. It’s for a service called Blinkist. The service claims it allows you to “fit reading into your life.” It does this by providing short (15 minute or so) key takeaways of popular nonfiction books. I took a…
Is It Better to Be an Early Success or Late Bloomer?
by
Much of our society today looks to early success as the only type of success and hypes it as the thing we all need to achieve[^1]. If you’re not an early success, then forget about it. This is where [Late Bloomers by Rich Karlgaard](https://amzn.to/2Tu3RbQ) is here to make some changes to the early success narrative…
How Meal Planning Saved our Bacon
by
We didn’t know it when we did our meal prep, but we were in for a hard week of sickness. One adult was running a high fever and all of the kids got sick too. Without the work we put in on this Saturday, we would have been hard pressed to keep everything together for…
You Can’t Buy Time
by
https://youtube.com/watch?v=35sp4S2w9ZI%3Fversion%3D3%26rel%3D1%26fs%3D1%26autohide%3D2%26showsearch%3D0%26showinfo%3D1%26iv%26%2395%3Bload%26%2395%3Bpolicy%3D1%26wmode%3Dtransparent Great video shared on Signal V. Noise. Monday I shared what went well and what was bad about my 2018. One of my conclusions is that I’m way to busy, in that I feel rushed so much of the time. This isn’t a good thing. I say this in the midst of a week…
Joe is cutting Slack
by
Joe Casabona: This might sound crazy to people in my space, as Slack has become the de-facto standard for communication for the lot of us. But it’s also a HUGE distraction. So Joe took these “drastic” steps: Log out of most Slack teams. There’s maybe 4 I feel I should be logged into. Turn off…

Start Building Your Knowledge
Are you looking to be more creative, to connect your ideas?