While I know that the WordPress post_class(); has been around since WordPress 2.7 I recently just stumbled upon it for some recent projects.
Unfortunately, while post_class(); gave me a ton of function that I needed, I still needed to extend it just a bit to suit the project specific needs.
What is post_class();
Stealing directly from the Codex
The post_class(); may include one or more of the following values for the class attribute, dependant on the pageview:
- .post-id -> The specific post-id for each post
- .post -> The specific post type. A custom post type of show would be .show
- .attachment -> on attachment template files
- .sticky -> If the post is marked as a sticky post
- .hentry -> (hAtom microformat pages)
- .category-ID -> The ID of any category on the post
- .category-name -> The category-nicename
- .tag-name -> The tag-nicename
Basic implementation:
So instead of wrapping your posts in a div with the class of post you should be using code like this:
[php]
<div id="post-” >
[/php]
The actual HTML may look something like this for a post in the “dancing” category:
[html]
It’s also worth noting that if you’ve already defined a class in plain HTML then post_class(); won’t work. Any extra classes will need to be added to the post_class(); itself.
Beyond the Codex
So now that I’ve repeated the Codex information on post_class(); how about I add something new to the mix. All of these samples would go in your functions.php file.
First things we’ll do is add an alternating odd/even class to our posts so that we can alternate highlighting.
[php]
[/php]
Now let’s break down the code. First we add_filter to the post_class and we do that by calling a function (notice it’s name spaced you should always do that to minimize conflicts).
Next we establish a global variable of $current_class and set it’s value to odd.
Now we start our function that will accomplish the odd/even switching. We set $classes equal to $current_class then toggle $current_class from odd to even.
Finally we need to return $classes to make sure that we have something to send to post_class(); at the end so we return the new values.
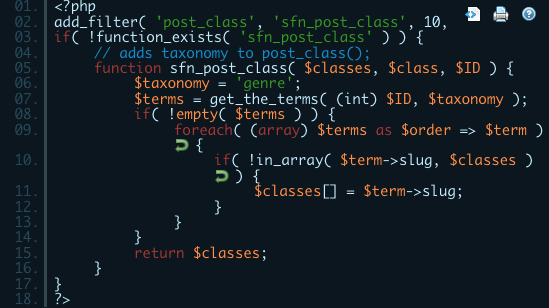
We also have all of these wonderful custom taxonomies now in WordPress 3.0 but if you look at the output of post_class(); you’ll notice that none of your custom taxonomies show up. Sure your custom post types do, and on a regular post the categories and tags do, but on a custom post type you get nothing. While this might be an oversight lets add it for our purposes.
[php]
$term ) {
if( !in_array( $term->slug, $classes ) ) {
$classes[] = $term->slug;
}
}
}
return $classes;
}
}
?>
[/php]
The example above assumes that we have a custom taxonomy of Genre and will add any terms from genre to post_class();. If you had a different custom taxonomy just change ‘genre’ to whatever you’ve named your custom taxonomy.
The final scenario I’ll go over today is to just add some static classes to post_class();. In one of the projects I added the odd/even highlights to post_class(); but if there is already a class on the wrapper nothing will show for post_class();. Unfortunately this theme had a number of odd classes just used to style (like .can_chg_bg WTF!!) that I needed to add to along with the odd/even highlights.
[php]
[/php]
With the example above just duplicate the $classes[] = 'your-class-name'; and change the value to whatever classes you need to add to post_class();.
Other Resources
This is not an exhaustive post on what you can do with post_class(); so you can do some of your own looking with some of the resources below:
- The Wordcodess Codex
- The Wordcodess Core Code
post_class(); - My Snipplr User with these and more snippets
Any ideas that I’ve missed? Got some neat post_class(); snippets and use cases to share?