Some of the writing I do requires full page screenshots of webpages. It was reasonably easy to get these on macOS in any number of ways, but it took me a while to figure it out in iOS. It’s funny it took so long because the solution was really simple.
Like many iOS solutions, taking a full page screenshot meant downloading another app. In this case the app is called Awesome Screenshot for Safari and it works with Safari on iOS. Yup, the app is free.
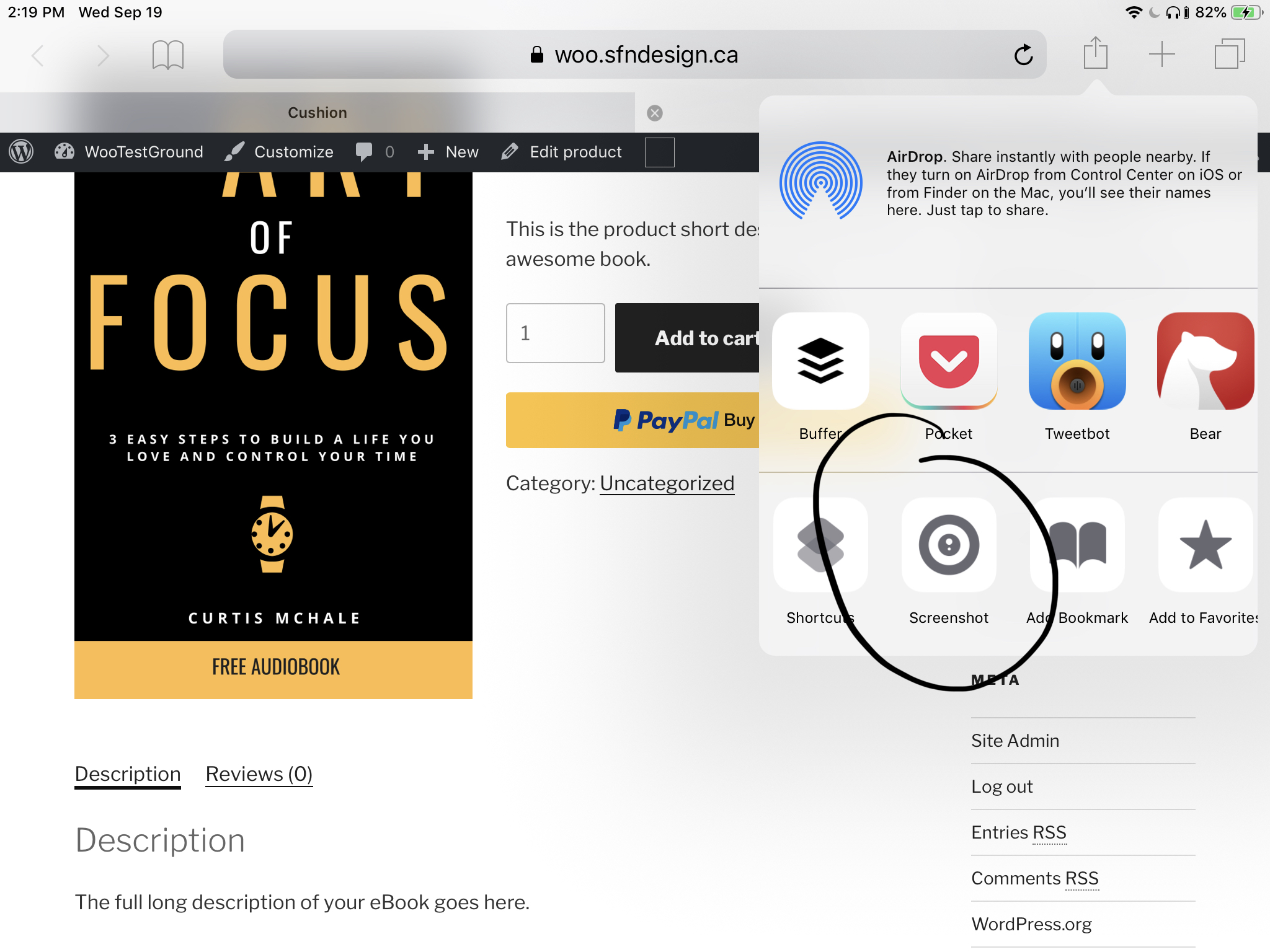
Once it’s installed select the share sheet and then choose Screenshot.

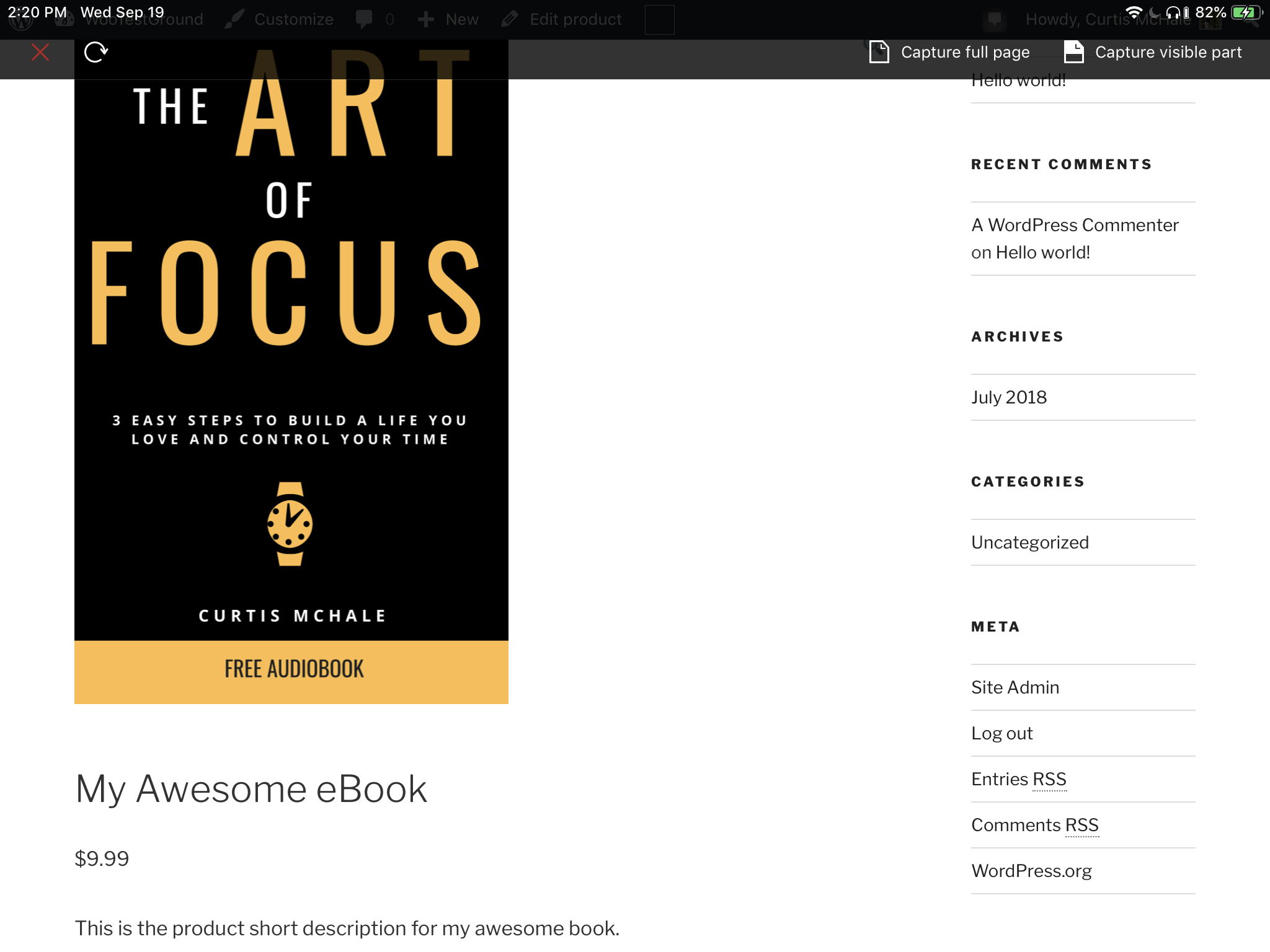
From there Awesome Screenshot will open itself and load the webpage. You can scroll the view and choose to get an image of only the area that’s visible. You can also choose to take a screenshot of the whole page.

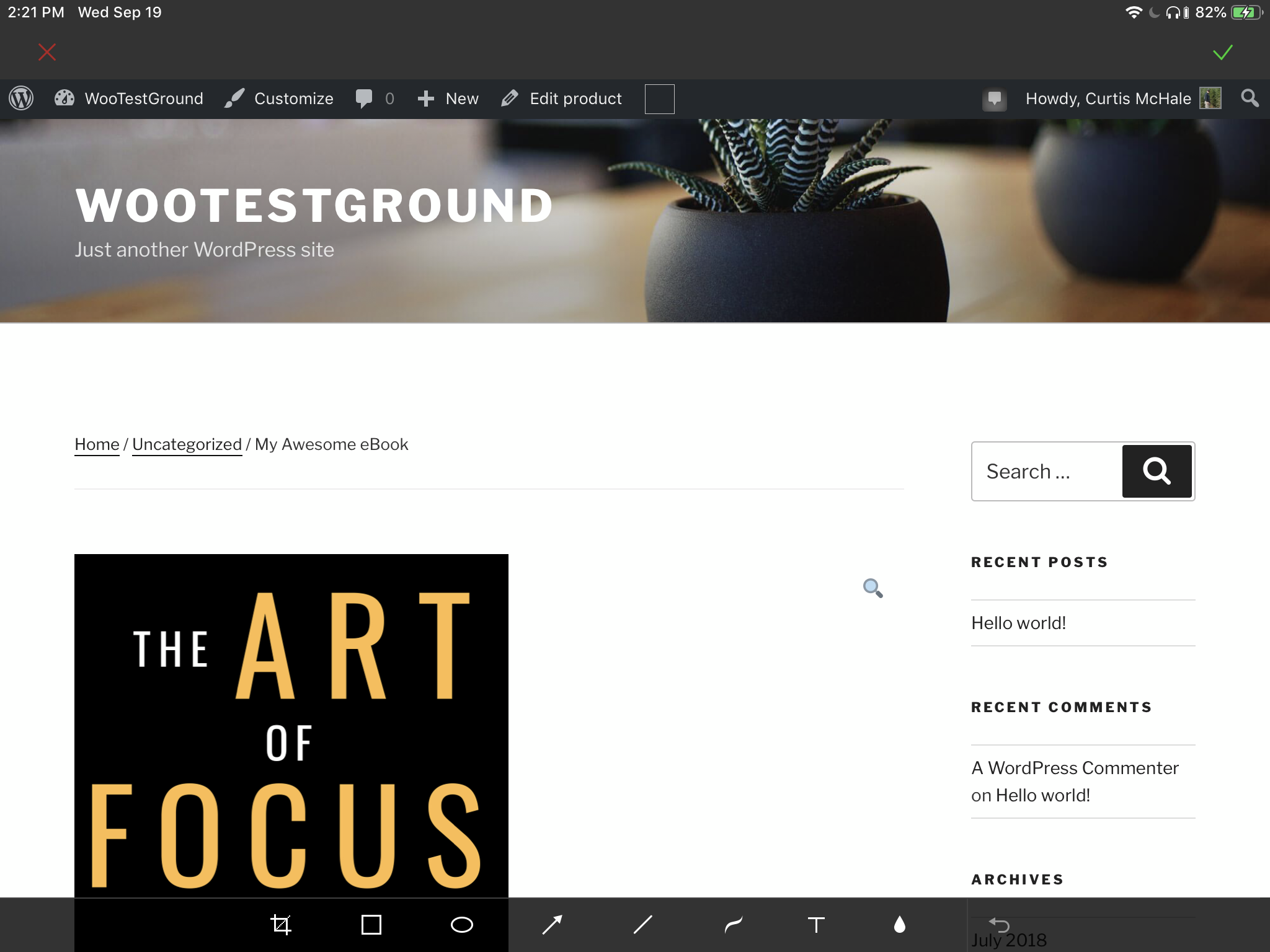
Now you can annotate your image without opening another application.

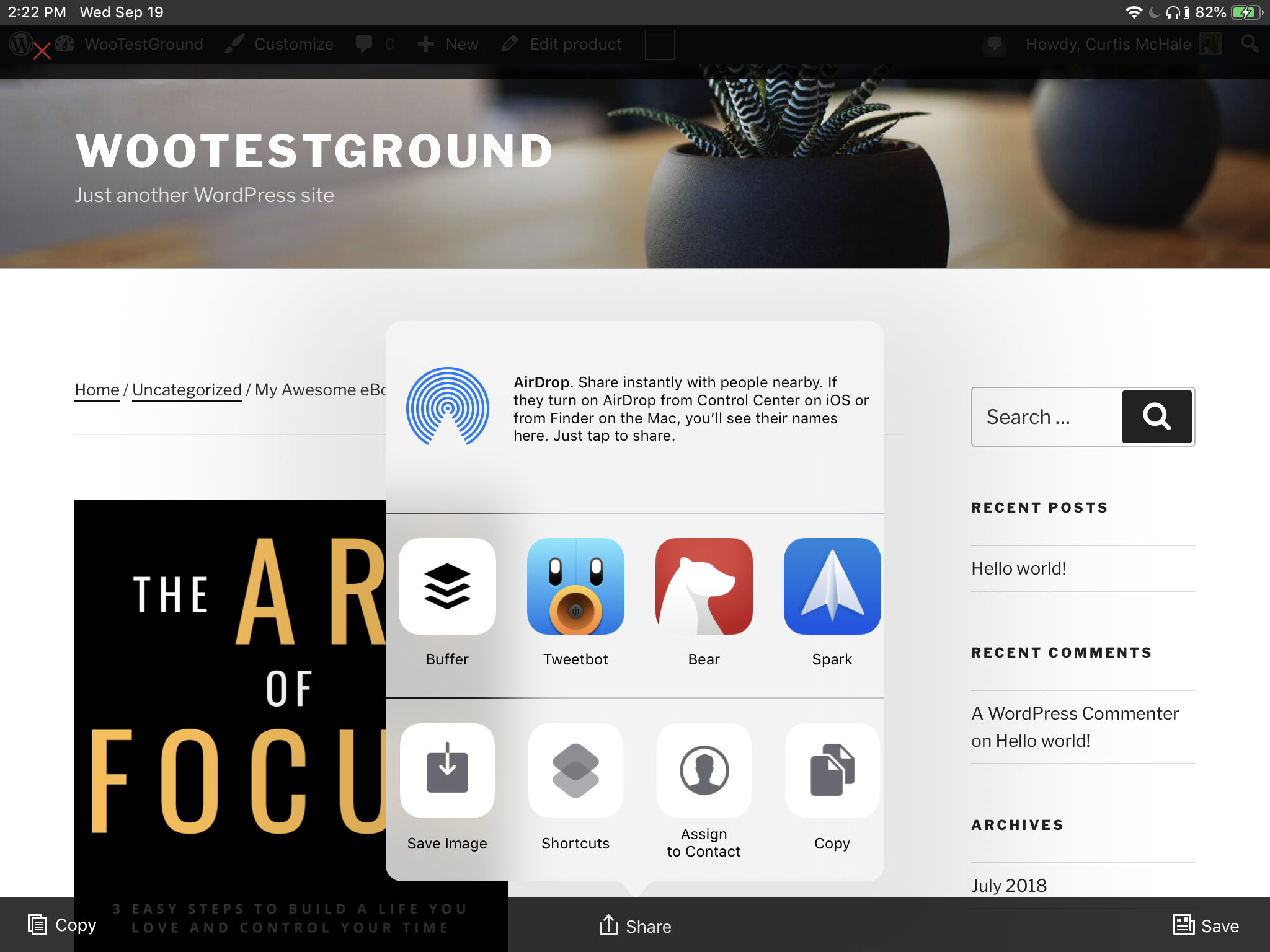
Next you choose what you want to do with the image.

That’s it. Awesome Screenshots for Safari is awesome and simple. I can’t think of anything I need it to do that it doesn’t handle currently. Finding this meant one less thing that I need to turn to macOS for.
The list of things I need macOS for is getting quite short indeed.
Photo by: icedsoul
